Serverless Todo List with Drag and Drop Functionality using Next.js

Wagner Caetano
July 13, 2023

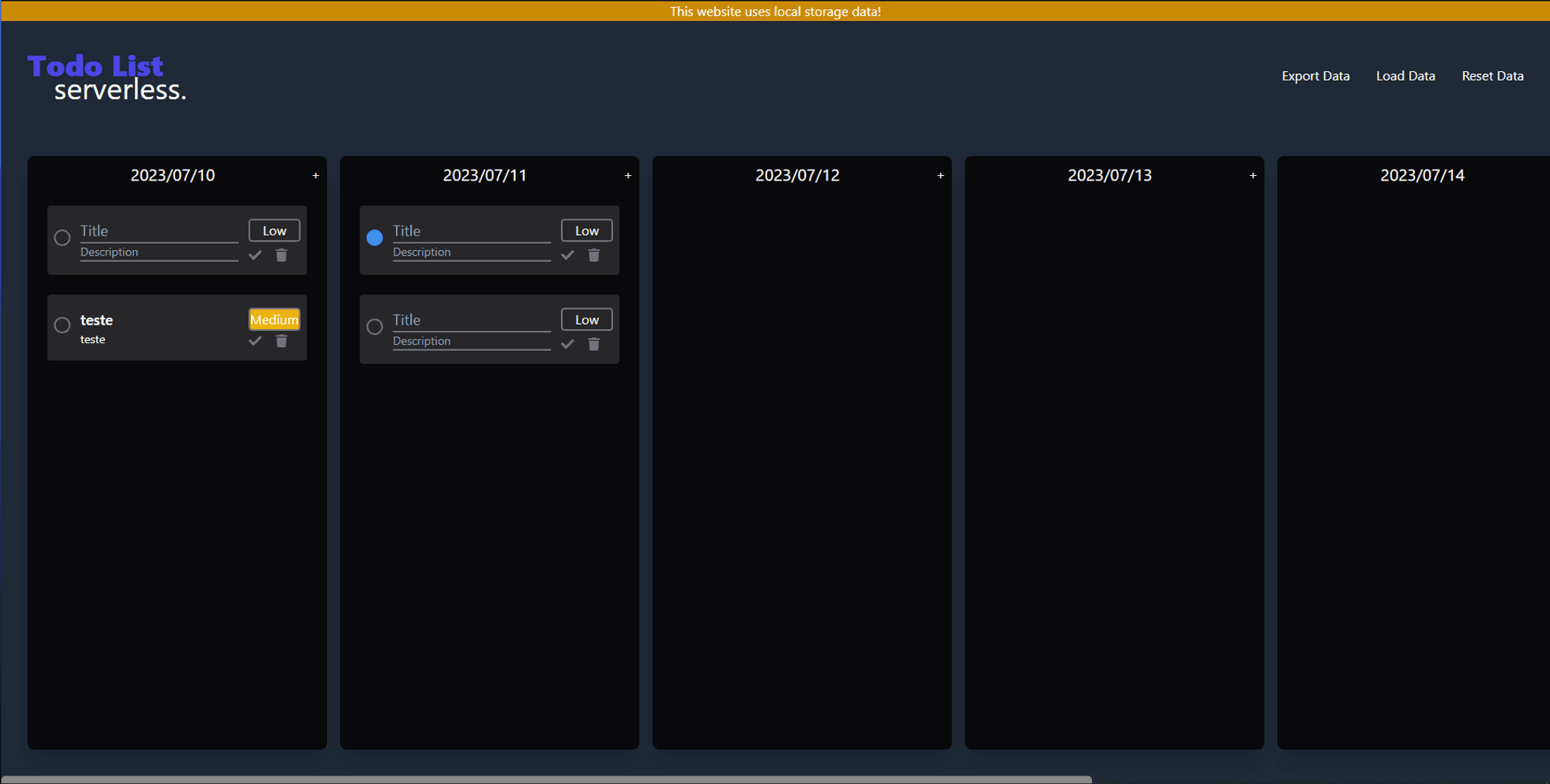
I recently undertook a project to create a serverless todo list with drag and drop functionality. In this blog post, I will walk you through the step-by-step process I followed to build this application. I used Next.js as the framework and several libraries such as nanoid, react-icons, react-beautiful-dnd, and tailwind to enhance the development process. Additionally, I implemented a reducer/context approach to manage data persistence and hydration. Let's dive into the details!
- Setting up the Project: To begin, I initialized a new Next.js project and installed the necessary libraries and types. The libraries I used include nanoid, next, react-icons, react-beautiful-dnd, and tailwind. Nanoid is responsible for generating unique task IDs, while react-icons provides a wide range of icons for the user interface. React-beautiful-dnd enables drag and drop functionality, and tailwind simplifies the styling process. Installing the respective types ensures proper type checking during development.
- Implementing Local Storage Data Storage: For a serverless approach, I decided to store the data locally in the user's browser. To achieve this, I leveraged the local storage feature available in modern web browsers. Within my project's codebase, I created a useReducer hook responsible for fetching data from local storage or generating a new blank set of 7-day columns. The reducer manages late days and late days with active tasks, and it saves the state to local storage whenever changes occur.
- Defining Reducer Actions: To handle various state updates, I defined several actions within the reducer. These actions include:
- ADD_DAY: Adds a new day column to the todo list.
- REMOVE_DAY: Removes a specific day column from the todo list.
- ADD_TASK: Adds a new task to a specific day column.
- REMOVE_TASK: Removes a task from a specific day column.
- UPDATE_TASK: Updates the details of an existing task.
- REORDER_TASK: Reorders tasks within a day column using drag and drop.
- MOVE_TASK: Moves a task from one day column to another using drag and drop.
By utilizing these actions, I ensured that all state modifications were handled within the reducer, providing a centralized and consistent approach to managing the application's data.
- Introducing Task Priority and Completion Status: To enhance the functionality of the todo list, I implemented task priority and completion status features. Each task was assigned a priority level, allowing users to prioritize their work effectively. Additionally, a completion boolean provided a visual indication of task status. By incorporating these features, the application became more intuitive and user-friendly.
- Styling the Application: To create a clean and visually appealing user interface, I utilized the tailwind CSS framework. Tailwind offers a wide range of pre-defined utility classes, making it easy to style components and ensure consistency across the application. With tailwind, I could focus more on functionality and less on manual CSS styling.
Conclusion: In this blog post, I shared my experience developing a serverless todo list with drag and drop functionality using Next.js. By leveraging libraries such as react-beautiful-dnd and tailwind, I was able to implement an intuitive and responsive user interface. The use of a reducer/context approach and local storage ensured persistent data storage and hydration. Furthermore, incorporating task priority and completion status features enhanced the usability of the application. I hope this article provides valuable insights for developers looking to create similar projects using Next.js and the mentioned libraries. Happy coding!